UX design in e-commerce: Gebruiksvriendelijkheid en conversie verbeteren
Binnen dit artikel zullen wij dieper ingaan op een aantal principes binnen UX design voor e-commerce websites en hoe jij deze het beste kan toepassen om de gebruiksvriendelijkheid van jouw e-commerce store te verbeteren. Deze principes zullen niet in een bepaalde volgorde staan en zullen los toe te passen zijn.
Alle punten onder elkaar
- Creëer een gemakkelijk te begrijpen en overzichtelijke navigatiestructuur
- Investeer in hoge kwaliteit product foto’s
- Gebruik een duidelijk onderscheidende add-to-cart button
- Richt jouw webshop zo logisch mogelijk in
- Overtuig de webshop bezoeker
- Mobile UX design voor e-commerce
- Maak pagina’s niet te lang
- Wij kunnen je helpen met het verbeteren van de UX op jouw e-commerce website
Creëer een gemakkelijk te begrijpen en overzichtelijke navigatiestructuur
Ik zal hieronder eerst 2 voorbeelden laten zien, 1 voorbeeld is een slecht voorbeeld van webshop navigatie en 1 voorbeeld is een goed voorbeeld van webshop navigatie.

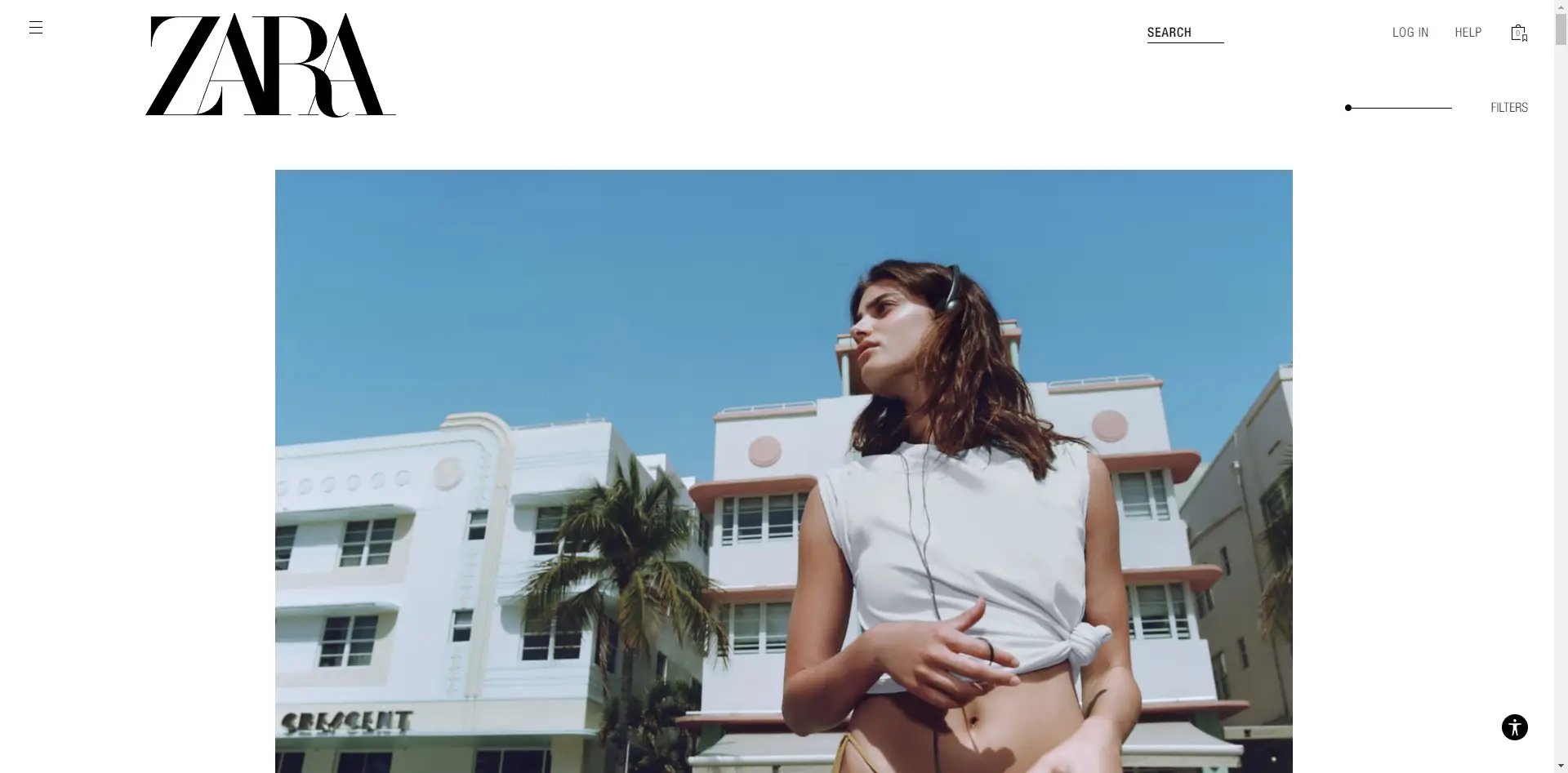
Slechte navigatie(zara.com): Menu is op desktop zeer slecht te vinden. Gebruikers op desktop zijn niet opzoek naar een hamburger menu, ze zijn opzoek naar een duidelijke “navigatie balk” met een overzichtelijk “mega menu”. Zeker wanneer er zoals bij deze webshop erg veel producten zijn. Bij deze webshop is ervoor gekozen om een zeer moderne look en feel te implementeren die overeenkomt met het merk beeld wat het bedrijf wil uitstralen maar dit bedrijf zal er snel dat dit ten koste gaat van conversies.

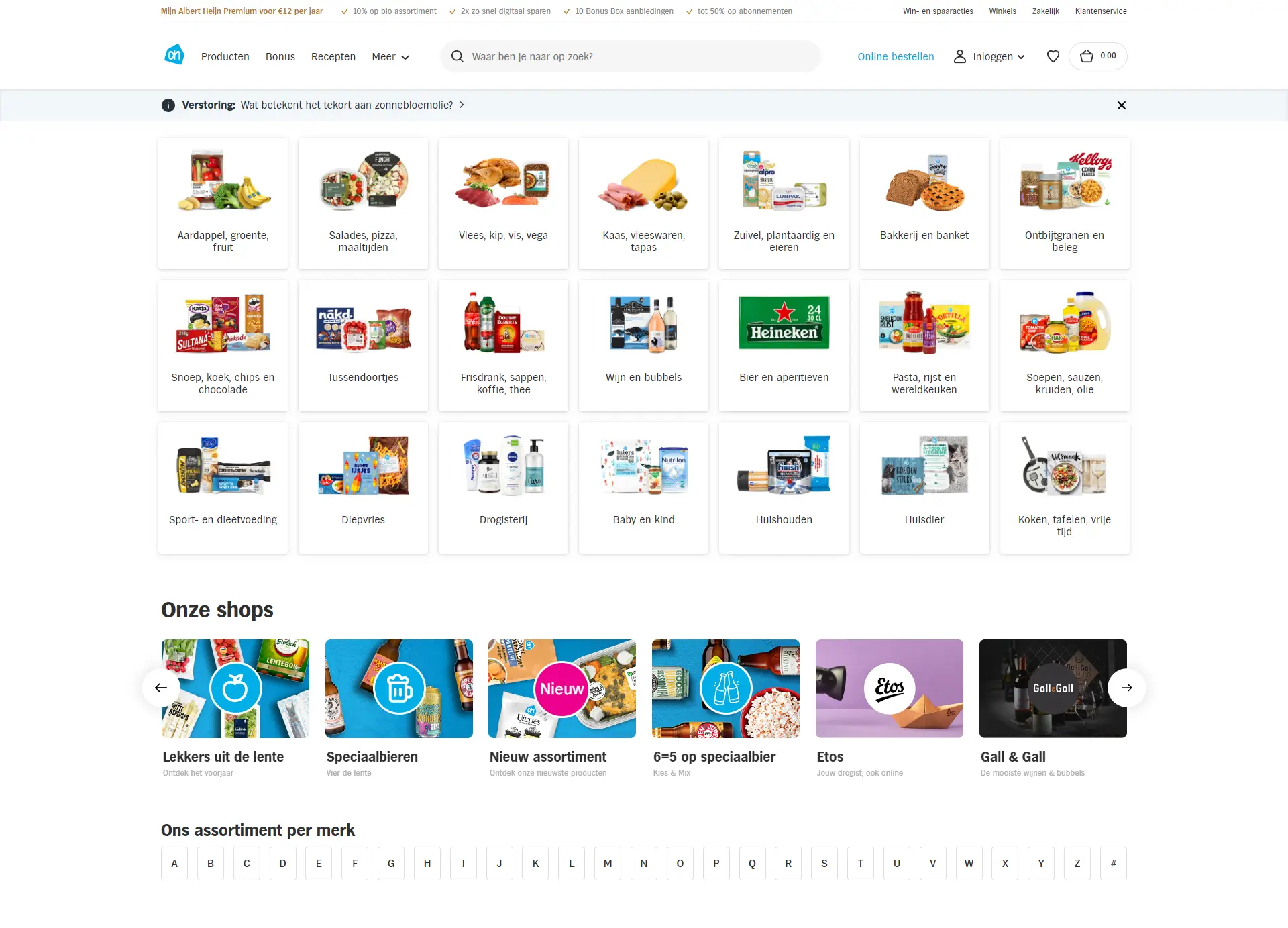
Goede navigatie(ah.nl): Dit is het voorbeeld van een goed uitgedacht navigatie systeem. Omdat Albert Heijn een zeer grote catalogus met producten heeft is het belangrijk dat gebruikers snel kunnen zien wat de verschillende categorieën zijn. Dit is gedaan door gebruik te maken van visuele ondersteuning betreft categorisering. Hiernaast heeft Albert Heijn goed gebruik gemaakt van een slim principe uit Material Design by Google. Dit is te zien aan de styling van de verschillende categorie vlakken. Door deze vlakken een achtergrond schaduw te geven lijkt het of de vlakken uit het scherm komen of hierop “liggen” waardoor er sneller de aandacht mee wordt getrokken. Hiermee wordt er diepte in de pagina gecreëerd en de intentie van de pagina sneller duidelijk. Hierdoor zal het conversiepercentage toenemen omdat er onbewust voor de gebruiker een duidelijke hiërarchie binnen de pagina wordt gemaakt.
Investeer in hoge kwaliteit product foto’s
Als je kwaliteit wil uitstralen met jouw webshop adviseren wij om goed na te denken over productfoto’s en deze hierna in hoge kwaliteit te gebruiken op jouw webshop. Door onscherpe foto’s te gebruiken zijn gebruikers eerder geneigd om te twijfelen aan de “echtheid” van de webshop.
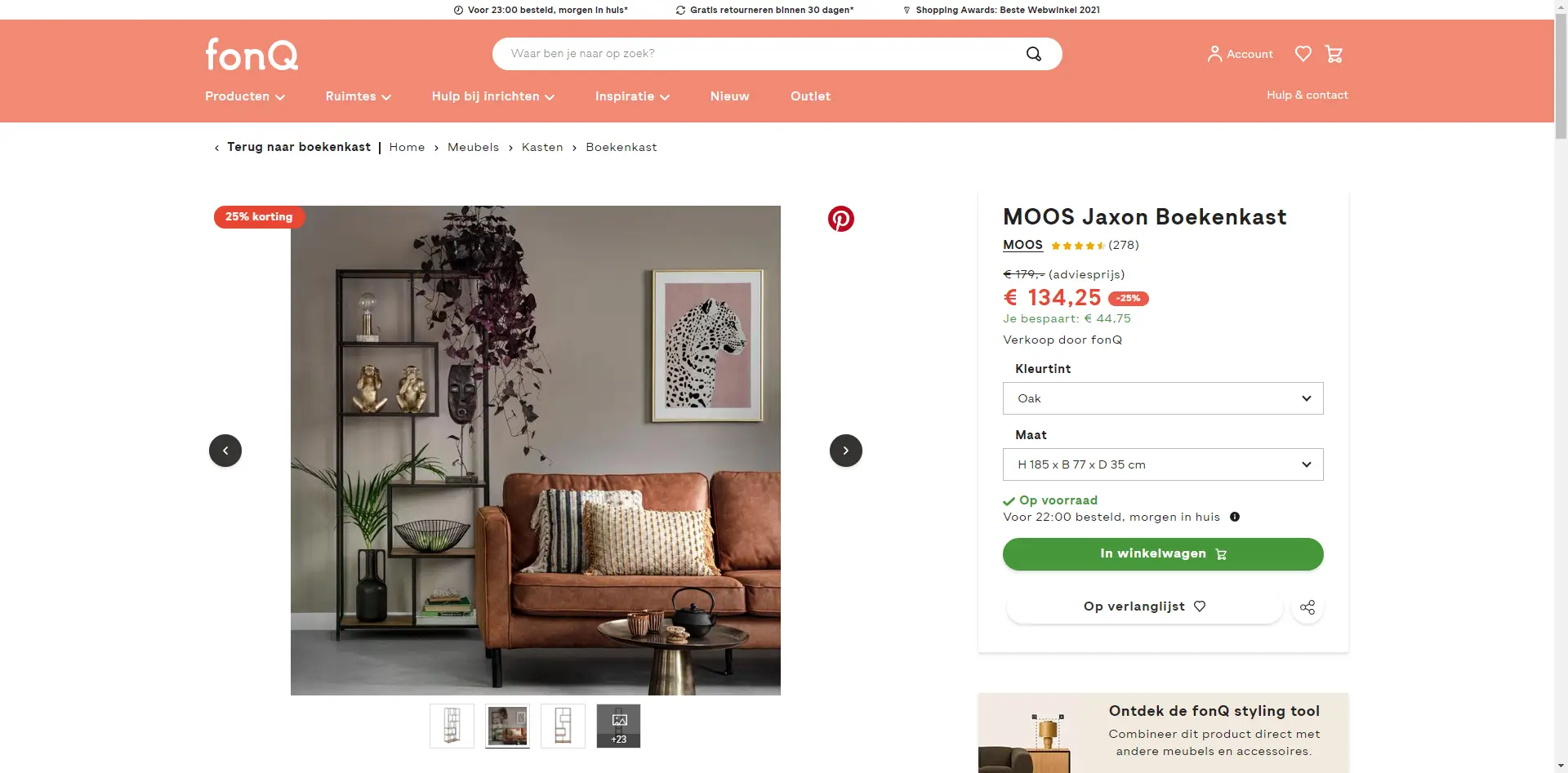
Vervolgens adviseren wij ook om niet maar 1 product foto te uploaden. 2 tot 5 foto’s per product is ideaal. Hiernaast is het mogelijk om een product aan te vullen met een aantal gerelateerde producten in een gecombineerde foto waarin de toepassing of setting goed naar voren komt. Een voorbeeld hiervan is te zien op de Fonq webshop voor deze boekenkast. Echter is het wel belangrijk om te vermelden dat dit wel pas gebruikt dient te worden als 2e productfoto, anders wordt dit over het algemeen de “”featured image” van een product. Dit zou verwarrend zijn voor de gebruiker omdat er meerdere producten zichtbaar zijn. Het moet altijd in eerst opzicht direct duidelijk zijn om welk product het gaat.

Gebruik een duidelijk onderscheidende add-to-cart button
Er zijn heel wat onderzoeken gedaan naar de best presterende add-to-cart button kleuren. Er hangt hier echter wel een grote “maar” aan, niet iedere add-to-cart/conversieknop kleur werkt goed voor iedere website/webshop. Kijk eerst goed naar de gebruikte huisstijl kleuren en baseer hierop de add-to-cart knop kleur. Het is belangrijker om de kleur goed uit de pagina te laten springen dan om perse groen of oranje te kiezen. Als de rest van de site al oranje is het handiger om een kleur te kiezen met een hoog contrast ten opzicht van de primair gebruikte kleur op de rest van de site. Een correct voorbeeld hiervan zou zijn:

Richt jouw webshop zo logisch mogelijk in
Dit klinkt lekker makkelijk gezegd maar wat we hier mee bedoelen is dat je goed nadenkt over wat een gebruiker van jouw webshop nou eigenlijk echt nodig heeft. Denk hierbij aan een product wat goed samenwerkt met een ander product uit jouw catalogus, zet dit product dan neer als gerelateerd product of stel dit product nogmaals voor op de winkelwagen pagina. Dit werkt op een vergelijkbare manier zoals je dat ziet in supermarkten bij kassa’s. Een gebruiker wil graag geadviseerd worden bij het maken van een aankoop. Het is daarom belangrijk om de gebruiker te helpen bij het zoeken van producten die bij elkaar horen. Om deze reden zou het logisch zijn om een kraan voor te stellen bij de gebruiker wanneer deze gebruiker net een wasbak heeft toegevoegd aan zijn of haar winkelmandje.
Denk om deze reden deze processen en funnelpaden goed uit, dit is voor iedere webshop namelijk anders. Hierbij kan de hulp van een UX designer erg goed van pas komen. Het creëren van een goede funnel is een belangrijke factor in het succes van iedere webshop.
Overtuig de webshop bezoeker
Tijdens het bezoek op jouw webshop is het de bedoeling dat je vertrouwen bij de bezoeker creëert door middel van relevante informatie. Denk hierbij aan de “unique selling points” van jouw webshop. Hierin staan een aantal unieke punten hoe jij je onderscheid van andere webshops of juist bevestiging geeft op iets wat een gebruiker al verwacht zoals gratis verzending vanaf een bepaald bestelbedrag.
Een tweede punt wat erg belangrijk is op webshops is het creëren van “social proof”. Aangezien er voor de gebruiker geen fysieke bevestiging is van de kwaliteit en service van de webshop zoals bij een fysieke winkel is het erg belangrijk om de gebruiker zoveel mogelijk gerust te stellen. Twee van de meest toegepaste methodes die hier goed voor werken zijn reviews en keurmerken. Reviews zijn erg belangrijk om individuele producten beter te kunnen beoordelen voor een gebruiker. Een keurmerk is een teken van erkenning door een erkende onafhankelijke partij. Als je opzoek bent naar een partij die veel gebruikers zullen herkennen zijn dit een aantal voorbeelden: Webwinkelkeur.nl, Trustedshops.nl en Trustpilot.nl.
Een aantal andere tools die je kunt gebruiken om gebruikers te ondersteunen zijn het opstellen van een uitgebreide FAQ pagina en het gebruik van erkende betaal logo’s die zijn aangesloten bij jouw betaalprovider. In Nederland is het bijvoorbeeld erg belangrijk dat een shop in ieder geval iDeal heeft aangezien dit een zeer bekende en vertrouwde betaalmethode is in Nederland.
Mobile UX design voor e-commerce
Een belangrijke trend voor iedere webshop op dit moment is mobiel online shoppen. Veel grote shops zien de laatste jaren vanuit tools zoals google analytics dat het overgrote deel van hun bezoekers op de webshop komen via hun telefoon. Het is daarom belangrijk om net zo goed of zelfs beter na te denken over het UX gedeelte van jouw mobiele webshop. Een mobiel scherm is een heel stuk kleiner dan het gemiddelde desktop scherm, om deze reden past er veel minder content op de pagina en moet er goed nagedacht worden over welke content er moet worden gedisplayed.
Wij adviseren om alleen de echt belangrijke content op eerste gezicht te laten zien en de aanvullende content beschikbaar te maken in uitklapbare containers. Wanneer dit niet logisch is zal deze content verborgen moeten worden. Om deze reden wordt er tegenwoordig mobile first gedesignd. Dat neemt namelijk een hoop pijnpunten weg uit het proces van achteraf content kiezen.
Hiernaast is het erg belangrijk om de belangrijke knoppen op een mobiele webshop zoveel mogelijk in het midden of de onderkant van de pagina te plaatsen. Op deze manier is het makkelijker om bepaalde knoppen te gebruiken. Denk bij het designen van knoppen ook goed na over de grootte van de knoppen, deze mogen niet te klein zijn om in te drukken voor mensen met dikke vingers.
Maak pagina’s niet te lang
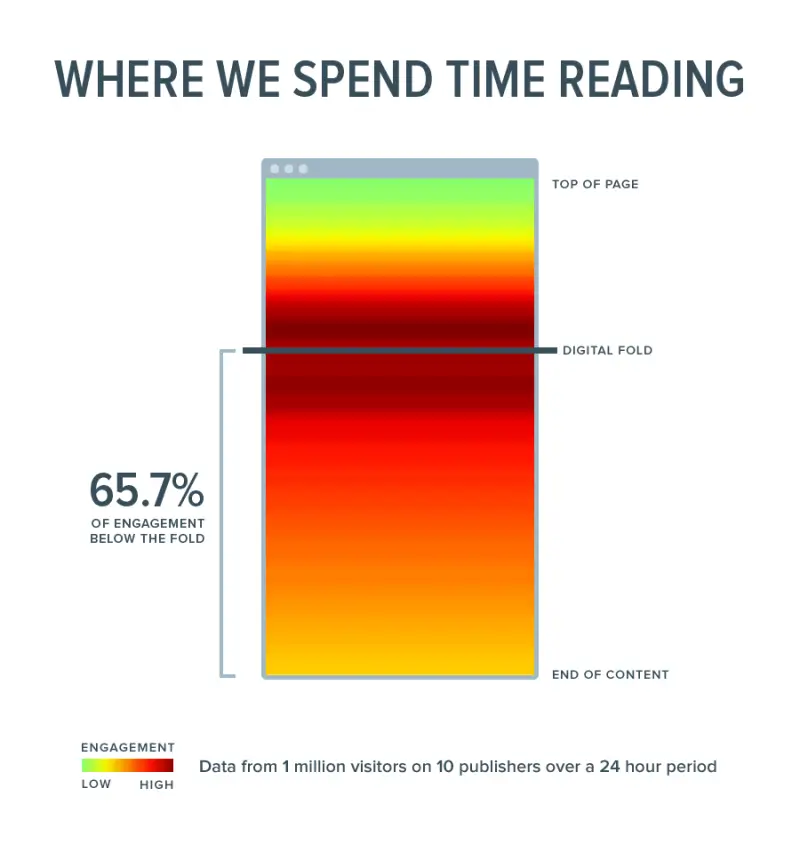
Jarenlang is de duimregel in de UX wereld geweest dat er altijd gedesignd moet worden “binnen de fold”. Dit betekend eigenlijk in het eerste gedeelte van een pagina wat helemaal bovenaan staat wanneer een gebruiker een pagina opent. Uit onderzoek blijkt namelijk dat gebruikers ongeacht of ze op desktop of mobiel zitten gemiddeld niet meer dan 3 keer naar beneden scrollen.

In de volgende diagram is te zien wat de gemiddelde engagement locatie(waar de gebruiker clicked) is van gebruikers op een content pagina. Denk er dus goed over na waar de belangrijke content van de pagina staat. Het is dus belangrijk dat belangrijke content enigszins bovenaan de pagina staat. Meer informatie over scroll gedrag is te vinden in deze post: https://time.com/12933/what-you-think-you-know-about-the-web-is-wrong/
Wij kunnen je helpen met het verbeteren van de UX op jouw e-commerce website
Er zijn naast de hierboven genoemde principes nog veel meer manieren om de UX experience van jouw webshop of website te verbeteren. Echter het zelf signaleren van deze verbeteringen kan vrij lastig zijn omdat iedere webshop of website anders is. Wij bieden UX-designs, UX advies en de technische implementatie van deze 2 diensten beide aan. Neem gerust met ons contact op zodat wij samen met jou in een vrijblijvend gesprek kunnen kijken wat we voor jou kunnen betekenen.
